На сегодняшний день браузер является основной программой на компьютере, планшете или смартфоне, так как большинство задач (проверка почты, чтение новостей, просмотр видео) выполняется именно в нем. С каждым днем появляются новые возможности, доступные через браузеры, поэтому важно следить за производительностью последних. Скорость браузеров зависит как от их внутренней логики обработки веб-технологий (CSS, DOM, JavaScript, Flash), так и от операционной системы на которой они работают (наличия кодеков, библиотек, фреймворков и т.д.), а также от аппаратных возможностей компьютера. Чтобы определить какой из браузеров лучше всего работает именно в Вашей системе и стоит у вершины цели этой статьи.
В интернете существует множество сервисов, разработанных как создателями браузеров, так и независимыми разработчиками, позволяющих на основе выполнения определённого набора тестов определить скорость работы любого браузера, независимо от того на компьютере он установлен, или на планшете, или на телефоне, или на каком нибудь другом устройстве. В настоящей статье внимание уделено только сервисам независимых разработчиков, так как результаты тестов сервисов разработанных производителями браузеров вызывают недоверие по понятным причинам.
Peacekeeper
Из многих протестированных сервисов нам очень понравился онлайн сервис Peacekeeper от Futuremark – известной фирмы по созданию популярного бенчмарка 3DMark для оценки производительности компьютеров. Особенностью данного теста является то, что получив специальную ссылку его можно запустить по очереди в каждом браузере и в конце тестов увидеть сравнительную таблицу производительности браузеров, установленных в системе.
Тестирование браузеров в Peacekeeper
Перед прохождением теста, для максимальной достоверности определения оценки производительности браузера, закройте все запущенные приложения.
На главной странице сервиса Peacekeeper найдите и нажмите на ссылку "Test Your Browser". Должен запустится ряд тестов производительности вычислений, 2D- и 3D-графики, многозадачности, обработки CSS, DOM, JavaScript, Flash и др.
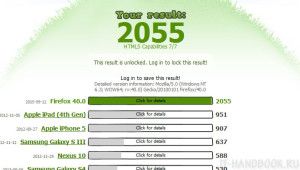
Тест длится около 5-ти минут. По завершении теста будет отображена оценка и таблица сравнения производительности Вашего устройства (браузера) с другими.
Нажав на любое из устройств можно узнать более подробную информацию: фреймрейт рендеринга (частоту обновления вывода изображения на экран), поддержку стандартов HTML5 и др.
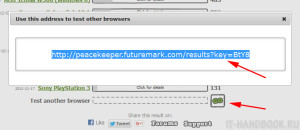
Внизу страницы нажмите на ссылку "Test another browser" скопируйте ссылку, во всплывающем окне (или в адресной строке браузера).
Откройте любой другой браузер, установленный в Вашей системе, перейдите на страницу по скопированному адресу, и нажмите на кнопку "Test this browser". Повторите эту операцию для всех установленных в Вашей системе браузеров. В итоге Вы увидите сравнительную таблицу производительности для всех установленных браузеров, и сможете узнать какой браузер лучше всего работает на Вашем компьютере.
Для примера, на ноутбуке со следующими параметрами:
- Процессор – Intel Core 2 Duo P7230 (2,0ГГц);
- Оперативная память – DDR2 800MHz 2Гб;
- Видеокарта – Intel GMA HD4500 (интегрированная);
- Разрешение дисплея – 1366×768 px;
- Операционная система – Windows 8.1 Professional (64 bit);
получены следующие результаты:
То есть на компьютере с выше перечисленными характеристиками лучше всего работает браузер Mozilla Firefox 40.0. Также тест Peacekeeper был запущен на смартфоне со следующими характеристиками:
- Процессор – 4-ядерный MediaTek MT6589 (1,21ГГц);
- Оперативная память – 1Гб;
- Видеокарта – PowerVR SGX 544MP;
- Разрешение дисплея – 720×1280 px;
- Операционная система – Android Jelly Bean 4.2.1;
и выдал следующее:
Как видим, для телефона на Android самым оптимальным является использование родного встроенного браузера, определенного Peacekeeper‘ом как Safari 4.0.
И напоследок, как Вы сами понимаете, нельзя доверять только одному бенчмарку, лучше всего протестировать в разных независимых сервисах. Рекомендуем воспользоваться сервисом Browsermark.
Этот сервис подобно Peacekeeper‘у выполняет ряд тестов производительности вычислений, графики, многозадачности, обработки CSS, DOM, JavaScript, Flash и др. и в конце показывает оценку. Единственным недостатком, вернее неудобством этого сервиса есть то, что нужно самостоятельно запускать его в разных браузерах и выписывать оценку для сравнения.







/rating_on.png)
/rating_off.png)
Добавить комментарий