Раньше в блоге уже была опубликована статья о том, как создать скриншот веб-страницы в браузерах Google Chrome и Opera с помощью сторонних плагинов, но браузеры интенсивно развиваются и сейчас в них доступна встроенная функция.
Также Вам может быть интересно, как создать скриншот веб-страницы в браузере Mozilla Firefox, а также снимок экрана в операционной системе Windows.
Ниже будет приведена инструкция для браузера Google Chrome. В Opera последовательность действий аналогична.
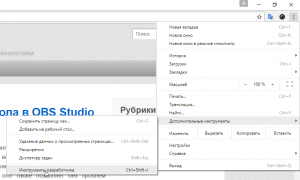
На вкладке с веб-страницей, которую нужно сфотографировать, нажмите кнопку меню в правом верхнем (для Opera в левом верхнем) углу и откройте подменю "Дополнительные инструменты > Инструменты разработчика" ("Разработка > Инструменты разработчика" в Opera). Вызвать это меню можно также нажатием комбинации клавиш "Ctrl+Shift+I".
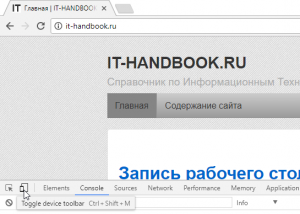
На панели инструментов разработчика кликните по иконке с изображением телефона и планшета "Toggle device toolbar" или нажмите комбинацию клавиш "Ctrl+Shift+M".
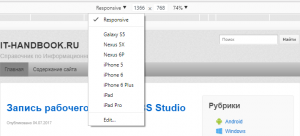
Вверху окна выберите устройство отображения (если хотите сделать скриншот страницы в режиме отображения на мобильном телефоне или планшете) из списка или установите разрешение вашего монитора вручную.
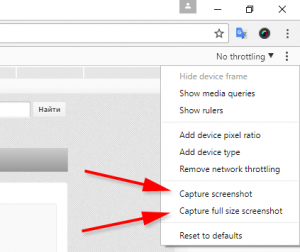
В правом верхнем углу окна нажмите кнопку "More options" (вертикальное троеточие) и выберите команду "Capture screenshot", чтобы сделать снимок видимой части страницы, или "Capture full size screenshot" (доступно в Google Chrome с версии 59), чтобы сделать скриншот веб-страницы полностью.
Снимки веб-страницы сохраняются в подпапку "Загрузки" папки учетной записи пользователя в формате PNG.




/rating_on.png)
Добавить комментарий