Иногда возникает необходимость сделать снимок страницы сайта, чтобы показать, например, другу, где находится тот или иной элемент на странице (регистрационная форма, ссылка на скачивание файла и др). В Mozilla Firefox скриншот страницы можно сделать как встроенными инструментами, так и установив специальные дополнения.
Панель разработчика
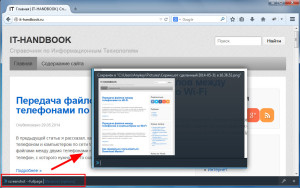
Встроенный инструмент «Панель разработки» содержит команду screenshot для создания снимков сайта. Чтобы воспользоваться этим инструментом, откройте панель разработки, нажав "Shift + F2", или нажмите на меню Firefox и выберите опцию "Разработка > Панель разработчика", затем введите команду:
screenshot
и нажмите "Enter". Снимок видимой части страницы будет сохранён в папку «Загрузки» с автоматически сгенерированным именем типа «Скриншот сделанный 2014-05-31 в 16.36.52». Для сохранения снимка всей страницы введите команду:
screenshot ‐‐fullpage
Дополнения Firefox
Если вам сложно запоминать команды для панели разработки, можете воспользоваться одним из дополнений Firefox.
Screengrub
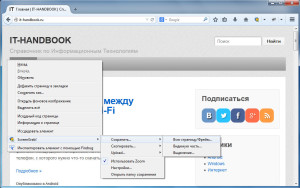
Screengrub — мое любимое дополнение. Я им пользуюсь уже больше четырех лет. Screengrub очень прост в использовании, позволяет сохранить скриншот в файл, скопировать в буфер обмена (а потом вставить, например, в Word) или загрузить на сервер дополнения и поделиться с друзьями в соцсетях, например, ВКонтакте.
Удобство этого дополнения в том, что при любом методе создания скриншота можно выбрать, что сохранить: «Всю страницу/Фрейм», «Видимую часть» или «Выделение».
В режиме выделения курсором мыши можно выбрать часть страницы, которую нужно сохранить.
Nimbus Screen Capture (Nimbus Screenshot)
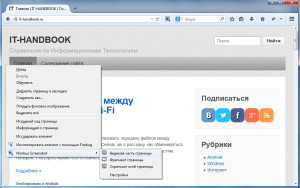
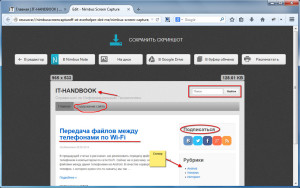
Nimbus Screen Capture (Nimbus Screenshot) — еще одно отличное дополнение для Firefox, которое можно скачать с официального сайта дополнений. В нем также можно выбрать, что сохранять: видимую часть, выделение или всю страницу.
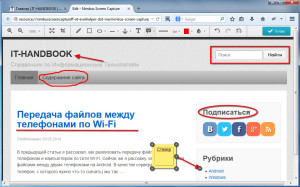
Nimbus Screen Capture позволяет редактировать «на лету» создаваемый скриншот. Вы перед сохранением картинки можете обрезать ее, а также добавить: текст, линию, стрелку, прямоугольник, круг, стикер или произвольно что-то дорисовать карандашом. Есть инструмент, позволяющий замазать конфиденциальные данные на картинке. Примеры нарисованных фигур:
И традиционно, для таких дополнений, можно сохранить скриншот в файл, скопировать в буфер, или загрузить на сервер дополнения, чтобы поделиться с друзьями (нужно создать аккаунт). Также есть возможность загрузки на сервис Google Drive, а еще функция «Распечатать».
Также можно создать чистый лист, как в Paint для Windows и рисовать прямо в браузере. Для этого нажмите на кнопку дополнения на панели Firefox (на скриншоте выше — слева от поиска) и выберите опцию "Чистый лист".
Видео по теме:





/rating_off.png)
Спасибо, забрал Nimbus Screen Capture.